Letzte Aktualisierung am 19. April 2025

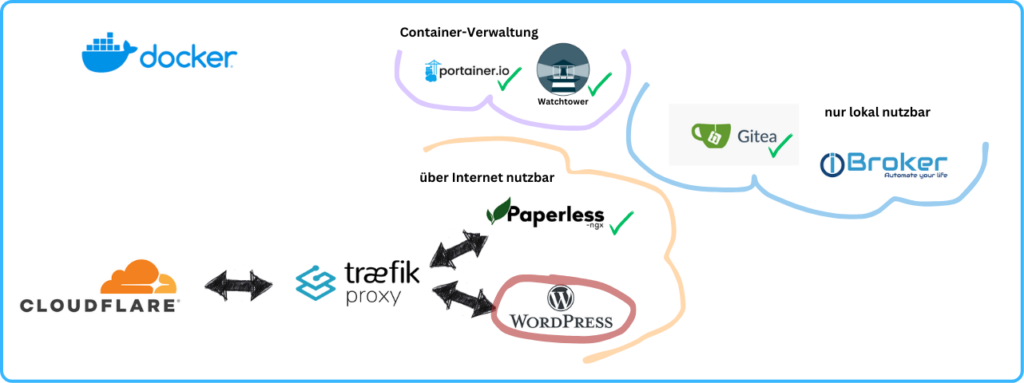
Nachdem ich bereits einige Jahre lang meine Umgebung betreibe und insbesondere eine recht umfangreiche Heimautomatisierung mit ioBroker aufgebaut habe, entstand der Wunsch mein Wissen zu teilen. Nicht nur ioBroker auch alle anderen Dienste, die ich installiert habe, haben einige Tage (und manchmal auch Nächte) an Recherche und Rumtüftelei gekostet. Letztlich habe ich mich dazu entschieden mit WordPress eine Dokumentation zu veröffentlichen, die ihr bis hierhin bereits gelesen habt.
Installation
Wie im vorangegangenen Abschnitt zu Paperless-ngx werde die Installation von WordPress nicht in allen Facetten beschreiben sondern die Schritte etwas zusammenfassender darstellen. Dann los…
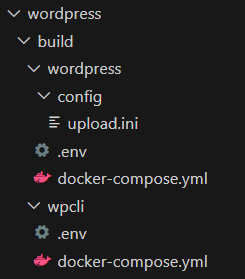
Zunächst richtest du dir in der Gitea-GUI ein neues Repository wordpress für die Quellen ein. Die URL dazu kannst du dir gleich notieren, um das Repository in deinen Arbeitsbereich von Visual Studio Code einzubinden. Jetzt kannst du in VSC ein neues Verzeichnis build und darin ein weiteres Unterverzeichnis wordpress anlegen. Im Verzeichnis wordpress erstellst du abschließend die beiden Dateien docker-compose.yml und .env. In diese beiden Dateien kopierst du den Inhalt für docker-compose.yml und .env. Speichern nicht vergessen!
WordPress benutzt eine Begrenzung für den Upload von Dateien, sie dürfen im initialen Setup nicht größer als 2MB sein. Das ist gerade bei Bildern etwas zu wenig. Um diese Größenbeschränkung zu erhöhen, legst du in deinem Arbeitsbereich ein weiterer Verzeichnis config und darin eine Datei upload.ini an. Den Inhalt kopierst du wie gehabt von unten.
Dein Arbeitsbereich sollte dann folgendermaßen aussehen.

docker-compose.yml
services:
db:
image: mariadb:10.5
container_name: wp-db
restart: unless-stopped
volumes:
- ${DATA_ROOT}/wordpress/db:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=${DB_ADMIN_PASSWORD}
- MYSQL_DATABASE=${DB_DATABASE}
- MYSQL_USER=${DB_USER}
- MYSQL_PASSWORD=${DB_PASSWORD}
networks:
- nw-dekayone-wp2
wordpress:
image: wordpress:latest
container_name: wp-app
restart: unless-stopped
depends_on:
- db
ports:
- 8060:80
volumes:
- ${DATA_ROOT}/wordpress/html:/var/www/html # contains wp-content/plugins | themes | uploads
- ${DATA_ROOT}/wordpress/config/upload.ini:/usr/local/etc/php/conf.d/upload.ini
environment:
- WORDPRESS_DB_HOST=db:3306
- WORDPRESS_DB_USER=${DB_USER}
- WORDPRESS_DB_PASSWORD=${DB_PASSWORD}
- WORDPRESS_DB_NAME=${DB_DATABASE}
networks:
- nw-dekayone-wp2
labels:
- com.centurylinklabs.watchtower.enable=true
networks:
nw-dekayone-wp2:
external: true
.env
# general timezone
TIMEZONE=Europe/Berlin
# mountpoint of persistent data storage on NAS
DATA_ROOT=dein_datenablage_share
# MYSQL settings
DB_ADMIN_PASSWORD=supersecretadminpassword
DB_PASSWORD=secretuserpassword
DB_DATABASE=wordpress
DB_USER=wordpress
Bei den markierten Zeilen musst du aktiv werdem:
- Zeile 5
Hier trägst den Link zu deiner Datenablage ein - Zeile 8 und 9
Die Passwörter deiner Wahl für den Datenbank-Admin und Datenbank-Nutzer
upload.ini
file_uploads = On
memory_limit = 500M
upload_max_filesize = 500M
post_max_size = 500M
max_execution_time = 600
Dann schnell in die Ansicht „Quellcodeverwaltung“ im VSC wechseln und dort die Änderungen inkl. Nachricht per „Commit und Push“ ins Repository übertragen. Fertig!
Bevor du in Portainer den Stack für WordPress starten kannst, ist etwas Handarbeit notwendig. Diese betrifft die Datei upload.ini, denn diese wird bei Starten des Stacks in Portainer nicht kopiert sondern muss bereits vorher im richtigen Verzeichnis liegen. Die Ablage von upload.ini im Repository ist dennoch sinnvoll für etwaige Änderungsverfolgung. Wenn du Änderungen an der upload.ini vornimmst, musst du diese auch im verwendeten Verzeichnis für den WordPress-Container vorgenommen werden. Nach Änderungen an upload.ini musst du den WordPress-Stack einmal stoppen und wieder starten, damit die Änderungen übernommen werden.
Die Datei upload.ini legst du am einfachsten in der Konsole deines Pi an. Dazu öffnest du eine SSH-Verbindung und wechselt in das eingerichtete Verzeichnis deiner Datenablage. Dort legst du das Verzeichnis für WordPress an, dass du auch im docker-compose.yml verwendest, und darin wiederum ein Unterverzeichnis config. Wenn du die Datei docker-compose.yml 1:1 übernommen hast, funktioniert es mit den nachfolgenden Kommandos
cd ${DATA_ROOT}
mkdir -p wordpress/config
touch wordpres/config/upload.ini
nano wordpres/config/upload.ini
In nano kopierst du den Inhalt der Datei upload.ini, speicherst die Datei und beendest nano wieder.
Jetzt geht’s in Portainer weiter mit dem Anlegen des notwendige neue Netzwerks nw-dekayone-wp2 (bzw. den Namen, den du ggf. in docker-compose.yml geändert hast) ohne spezielle Parameter. Danach kannst du den Stack für WordPress erstellen.
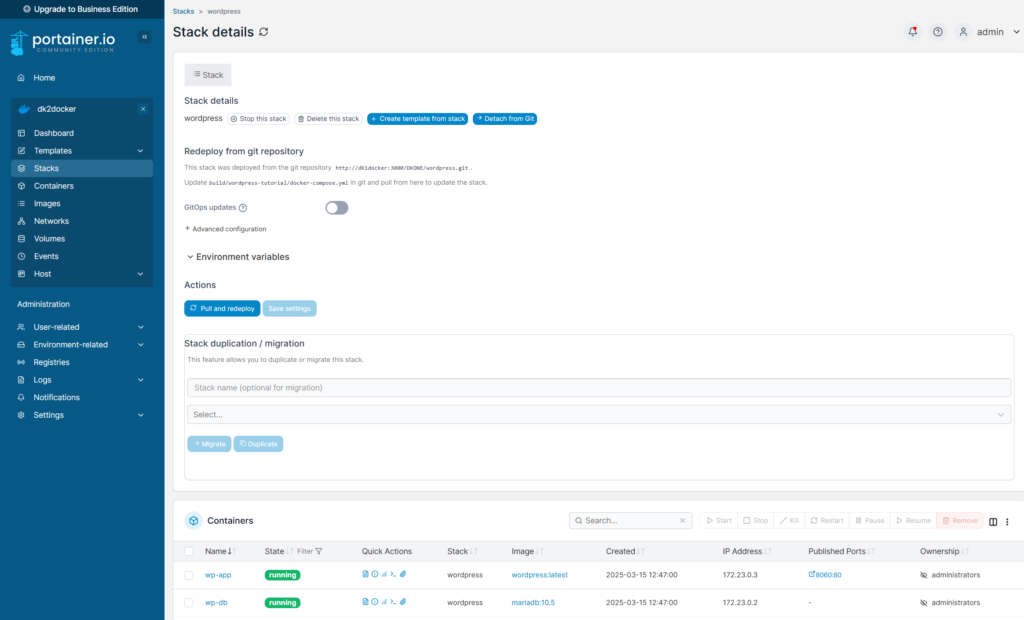
In der Stack-Liste in Portainer legst du einen neuen Stack an, gibst ihm einen Namen wie z.B. wordpress und wählst die Option „Repository“. Für dein Repository aktivierst du die Option „Authentication“ und gibst die Credentials für deinen Gitea-Nutzer ein. Als „Repository URL“ verwendest du die oben gemerkte URL zum neuen Repository wordpress. Das Feld „Repository reference“ bleibt wie es ist und im Feld „Compose path“ trägst du build/wordpress/docker-compose.yml ein. Wie bereits im vorherigen Abschnitt erwähnt musst du die Umgebungsvariablen an dieser Stelle nicht erneut eintragen, wenn du die Umgebungsvariablen in einer Datei .env ablegst. Portainer benutzt diese Datei automatisch.
Den Stack startest du anschließend über die Schaltfläche „Deploy the stack“ und wenn nach einiger Wartezeit (Portainer lädt u.a. die notwendigen Images aus dem Internet) alles funktioniert hat, siehst du deinen neuen Stack wordpress in deiner Stackliste. Über einen Klick auf den Stacknamen werden dir die Details zum Stack angezeigt.

Nutzung
Nach erfolgreichem Start der Container im WordPress-Stack gelangst du über die Eingabe der IP-Adresse deines Pi gefolgt vom Port 8060 (wenn du die Angabe in docker-compose.yml nicht geändert hast) in deinem Browser, also <IP-Adresse deines Pi>:8060 zu deiner WordPress-Installation.
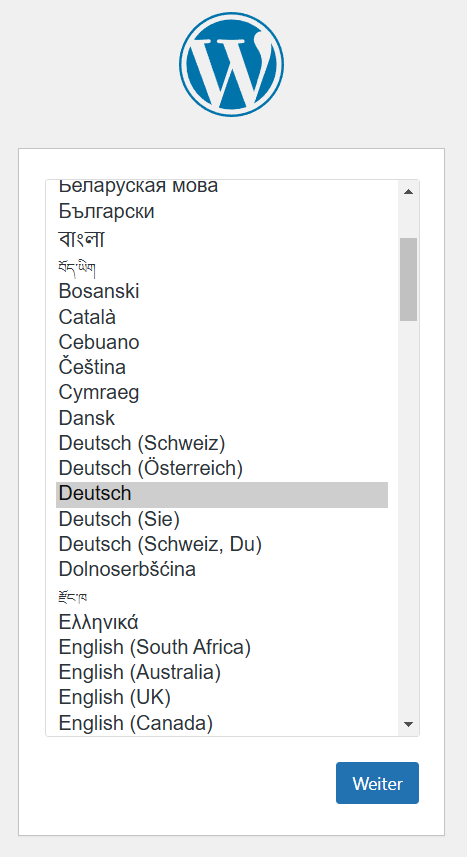
Beim ersten Start wirst du mit der Sprachauswahl begrüßt. Hier wählst du die Sprache deiner Wahl und bestätigst diese mit einem Klick auf „Weiter“.

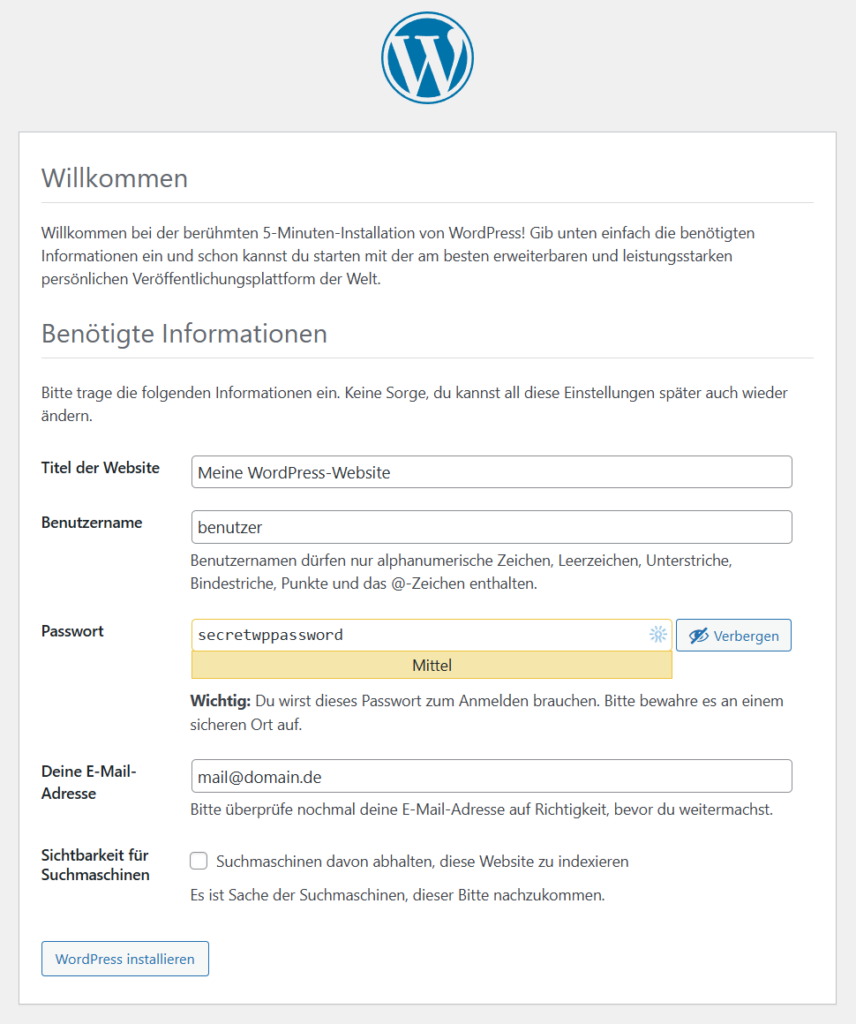
Nach der Sprachauswahl fragt WordPress im nächsten Schritt einige Informationen zu deiner WordPress-Website ab. Diese bestätigst nach Eingabe mit einem Klick auf „WordPress installieren“.

Kurz darauf meldet WordPress die erfolgreich abgeschlossene Installation und du gelangst mit einem Klick auf „Anmelden“ zum Login deiner WordPress-Installation.


Nach Eingabe des Benutzers und Kennworts, die du zuvor angegeben hast, gelangst du ins Dashboard von WordPress. Hier kannst du nun nach Herzenslust deine Website gestalten.
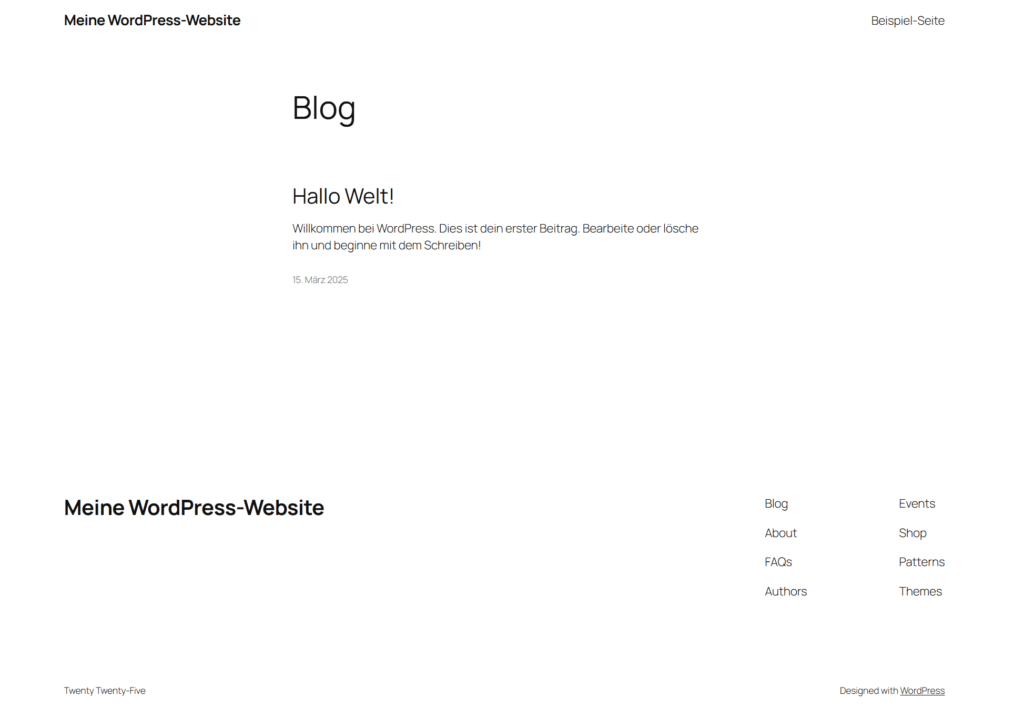
Wenn du die Ersteinrichtung durchlaufen hast, bringt dich die Eingabe von <IP-Adresse deines Pi>:8060 in deinem Browser auf die Standard-Startseite deiner WordPress-Website. Sofern du darauf noch keine Änderungen vorgenommen hast, sieht die Startseite wie folgt aus.

Zum Dashboard deiner WordPress-Website gelangst nur über das Login, dass du mit der Adresse <IP-Adresse deines Pi>:8060/wp-login in deinem Browser erreichst.
Ich bin eigentlich ein Verfechters des Trial-and-Error. Bei WordPress empfehle ich dir eines der im Internet publizierten Tutorial zum Einstieg durchzuarbeiten für die ersten grundlegenden Schritte. Danach wirst du unweigerlich auf die Vielzahl von Designs und Plugins treffen, mit denen du deine WordPress-Installation erweitern kannst. Auch hier gibt es im Internet unzählige Tutorials und How-to-Anleitungen.
Noch ein Hinweis:
Diese Installation von WordPress ist nur in deinem lokalen Netz nutzbar, da (bislang) keinerlei Domain in den WordPress-Konfigurationsdateien hinterlegt ist. Als kleiner Spoiler: dieses Thema behandle ich im Rahmen der Bereitstellung von Diensten im Internet.
Warum und wozu WP-CLI?
Mit Command Line Interface für WordPress oder kurz WP-CLI kannst du deine WordPress-Installation über die Kommandozeile konfigurieren (was in manchen Fällen nicht anders geht) oder aber auch einen Medienimport vieler Daten durchführen, der mit dem Import in der WordPress-GUI lange dauert oder gar nicht funktioniert. Ich habe bspw. für eine Site ca. 700 Bilder importieren wollen, wozu ich zunächst die WordPress-GUI verwendet habe. Allerdings ist die GUI in regelmäßigen Abständen einfach überfordert gewesen, sodass ich auf WP-CLI umgestiegen bin. Dazu später mehr.
WP-CLI kommt als Docker-Image daher, dass du über eine docker compose-Anweisung für die Erstellung eines Containers benutzt. Die Kommandos für WordPress werden als Parameter in der docker compose-Anweisung aufgeführt. Allerdings ist es ziemlich lästig für jedes WP-Kommando immer eine entsprechend lange Anweisung zu schreiben. Aber auch dafür gibt’s eine Lösung.
Da WP-CLI von der Konsole aus genutzt wird, erfolgt die Installation nicht mit Portainer sondern mit der Kommandozeile.
Installation
Als ersten Schritt stellst du eine SSH-Verbindung mit deinem Pi her, sodass du in der Konsole landest für die Ausführung der nachfolgenden Schritte.
Ich verwende in den nachfolgenden Schritten stellvertretend ${DATA_ROOT} für das Hauptverzeichnis, dass auch in allen docker-compose.yml in den vorangegangenen Kapiteln verwendet wurde. Du musst diesen Ausdruck durch dein Verzeichnis ersetzen, das du beim Einrichten der Datenablage angelegt hast. Der Einfachheit halber kannst du dir dafür auch eine Umgebungsvariable anlegen, falls du das bei der Einrichtung der Datenablage nicht getan hast.
export DATA_ROOT=dein_datenablage_share
Zunächst legst du dir in deinem Docker-Share mit mkdir ein neues Verzeichnis wp-cli und darin ein Unterverzeichnis config. Die Option -p bei mkdir bewirkt, dass alle Verzeichnisse im angegebenen Pfad erstellt werden, sofern sie noch nicht vorhanden sind.
mkdir -p ${DATA_ROOT}/wp-cli/config
Als nächstes legst du im config-Verzeichnis die Dateien docker-compose.yml und .env an. Anschließend bearbeitest du diese z.B. mit nano und kopierst die Inhalte von docker-compose.yml und .env unten in die jeweilige Datei.
touch ${DATA_ROOT}/wp-cli/config/docker-compose.yml
touch ${DATA_ROOT}/wp-cli/config/.env
nano ${DATA_ROOT}/wp-cli/config/docker-compose.yml
nano ${DATA_ROOT}/wp-cli/config/.env
Dabei gilt es ein paar Dinge zu beachten:
- Die Umgebung von WordPress und WP-CLI muss identisch sein, insb. für den Zugriff auf die WordPress-Datenbank.
Daher solltest du die .env-Datei deines WordPress-Containers 1:1 auch für WP-CLI verwenden. - Du musst darauf achten, dass in der
docker-compose.ymlfür WP-CLI das gleiche Netzwerk benutzt wird wie für deinen WordPress-Container (vgl. Zeile 17ff. indocker-compose.yml). - Im
docker-compose.ymlfür WP-CLI musst du alsuserden User angeben, der in deinem WordPress-Container verwendet wird.
Die einzutragende User-ID bekommst du raus, indem du auf der Konsole das Kommandodocker run --rm wordpress:latest grep www-data /etc/passwdausführst. Du erhälst als Ausgabe eine ähnliche wie diese:www-data:x:33:33:www-data:/var/www:/usr/sbin/nologin.
Die 33 ist in diesem Fall die gesuchte User-ID und ist indocker-compose.ymlin Zeile 5 einzutragen. - In der
.env-Datei musst du in Zeile 5 das Share für deine Datenablage ergänzen. - In Zeile 8 und 9 der
.env-Datei solltest du schließlich die Passwörter für die Datenbank eintragen, die du für WordPress verwendest.
Wenn du alle notwendigen Änderungen in docker-compose.yml und .env vorgenommen hast, ist damit die Installation beendet und du kannst WP-CLI nutzen. Für einen ersten Test wechselt du in dein config-Verzeichnis von WP-CLI und startest WP-CLI mit einem Aufruf von docker compose. Der Parameter -rm bewirkt, dass der Container nach der Ausführung automatisch gelöscht wird. Der erste Aufruf wird etwas länger dauern, wenn das Image für WP-CLI noch nicht auf deinem Pi vorhanden ist; docker compose lädt es automatisch herunter.
cd ${DATA_ROOT}/wp-cli/config
docker compose run --rm wpcli
Als Ausgabe siehst du nach erfolgreicher Ausführung ein paar Angaben zu WP-CLI in der Konsole.

docker-compose.yml
services:
wpcli:
image: wordpress:cli
user: '33' # set same user who's running wp-app, wp-app: docker run --rm wordpress:latest grep www-data /etc/passwd
volumes:
- ${DATA_ROOT}/wordpress/html:/var/www/html
environment:
- WORDPRESS_DB_HOST=db:3306
- WORDPRESS_DB_USER=${DB_USER}
- WORDPRESS_DB_PASSWORD=${DB_PASSWORD}
- WORDPRESS_DB_NAME=${DB_DATABASE}
entrypoint: wp
command: "--info"
working_dir: /var/www/html
networks:
- nw-dekayone-wp2
networks:
nw-dekayone-wp2:
external: true
.env
# general timezone
TIMEZONE=Europe/Berlin
# mountpoint of persistent data storage on NAS
DATA_ROOT=dein_datenablage_share
# MYSQL settings
DB_ADMIN_PASSWORD=supersecretadminpwd
DB_PASSWORD=secretuserpwd
DB_DATABASE=wordpress
DB_USER=wordpress
Nutzung
Der abschließende Testlauf bei der Installation zeigt den generellen Aufruf von WP-CLI für deine WordPress-Installation. Diesen Aufruf kannst du um CLI-Kommandos ergänzen. Der folgende Aufruf gibt z.B. die Version deiner WordPress-Installation in der Konsole aus.
cd ${DATA_ROOT}/wp-cli/config
docker compose run --rm wpcli core version
Die Nutzung mit dem Wechsel ins richtige Verzeichnis, um darin dann das docker compose-Kommando abzusetzen ist auf Dauer etwas sperrig.
Unter Linux gibt es die Möglichkeit Aliase für Befehle zu erstellen und das kannst du nutzen, um den Aufruf von WP-CLI etwas eleganter zu starten. Ich verwenden hier wieder ${DATA_ROOT} als Platzhalter zur Datenablage. Wenn du diese Umgebungsvariable weiter oben mit export angelegt hast, ersetzt alias die Umgebungsvariable im Aufruf. Verwendest du die Umgebungsvariable nicht, musst du im Aufruf unten ${DATA_ROOT} manuell durch den Pfad zu deiner Datenablage ersetzen!
alias wp="cd ${DATA_ROOT}/wp-cli/config && docker compose run --rm wpcli"
Danach liefert der Aufruf wp core version wie zuvor die Version deiner WordPress-Installation.
Leider überlebt das so angelegte Alias einen Neustart des Pi nicht und muss immer wieder neu angelegt werden. Auch dafür gibt es eine Abhilfe: du legst in deinem Home-Verzeichnis die Datei .bash_aliases an und hinterlegst darin das obige alias-Kommando. Die Datei .bash-aliases wird beim Starten einer Bash automatisch vom .bashrc-Skript aufgerufen.
nano ~/.bash_aliases
In die Datei kopierst du folgenden Inhalt, wobei du dein_datenablage_shar> wieder durch den Pfad zu deiner Datenablage ersetzt (falls du die erste Zeile noch nicht beim Einrichten deiner Datenablage auf deinem Pi erledigt hast)
export DATA_ROOT=dein_datenablage_share
alias wp="cd ${DATA_ROOT}/wp-cli/config && docker compose run --rm wpcli"
Wenn du prüfen möchtest, ob alles einwandfrei funktioniert, rufst du source ~/.bashrc gefolgt von einem alias auf. Du solltest dann wp in der Alias-Liste in der Konsole sehen mit dem obigen Kommando dahinter.
Fallbeispiel: Medienimport
Wie eingangs erwähnt war meine größte Motivation für die Installation von WP-CLI der Import von mehreren hundert Bilder, die ich in WordPress in verschiedenen Galerien einbinden wollte. Die Verwendung der Importfunktion in der WordPress-Mediathek hat in meinem Fall regelmäßig dazu geführt, dass meine Umgebung nicht mehr nutzbar war und nur noch ein Neustart des Pi geholfen hat. Da waren wahrscheinlich noch andere Faktoren ausschlaggebend, dennoch habe ich mich auf Recherche im Internet begeben und bin so bei WP-CLI gelandet nachdem ich auch andere Plugins für den Import getestet hatte.
Ich war froh, dass der Medienimport mit WP-CLI über das Kommando wp media import auch Wildcards versteht. Also habe ich kurzerhand meine ganzen Bilder in das uploads-Verzeichnis von WordPress kopiert, das durch die WordPress-Konfiguration auf meinem NAS liegt unter ${DATA_ROOT}/wordpress/html/wp-content/uploads. Dort habe ich ein eigenen Unterverzeichnis jpegs erstellt, in das ich alle Bilder kopiert habe.
In der Dokumentation zur media import gibt es glücklicherweise ein Beispiel für die Nutzung von Wildcards, das ich flugs auf meine Bedürfnisse angepasst hatte. Und siehe da, es passiert nix. Nach etwas Recherche bin ich dann auf diese Lösung gestoßen, da Wildcards anscheinend generell nicht funktionieren bei wp media import.
Zunächst bin ich in das html-Verzeichnis meiner WordPress-Installation gewechselt und habe von dort aus im uploads/jpegs-Verzeichnis alle JPG-Bilder gesucht und die Dateinamen samt relativem Pfad in eine Datei bilder.txt in meine Home-Verzeichnis geschrieben.
cd ${DATA_ROOT}/wordpress/html
find wp-content/uploads/jpegs -name "*.jpg" -type f > ~/bilder.txt
Aus der so erzeugten Datei habe ich dann ein wp media import-Kommando in einem Texteditor erzeugt, mit dem ich so um die 100 Bilder in einem Rutsch importiert habe. Das Kommando sieht beispielhaft wie folgt aus:
wp media import wp-content/uploads/jpegs/850_6967.jpg wp-content/uploads/jpegs/Z62_0813.jpg \
wp-content/uploads/jpegs/850_7287.jpg wp-content/uploads/jpegs/850_7388.jpg \
wp-content/uploads/jpegs/DSC_0528.jpg wp-content/uploads/jpegs/850_7597.jpg \
wp-content/uploads/jpegs/850_7559.jpg wp-content/uploads/jpegs/850_7251.jpg
Das Kommando kannst du einfach in die Konsole kopieren und ausführen.
Quellen und Links
- WordPress
https://wordpress.org - WordPress im Docker Hub
https://hub.docker.com/_/wordpress - WP-CLI-Übersicht
https://developer.wordpress.org/cli/commands/ - Lösung für Massenimport mit wp media import
https://github.com/pantheon-systems/terminus/issues/1938#issuecomment-791489361

